Végrehajtás JavaScripttel
~ Összes útmutatás ~
Töltse
be a kész projektadatot: t1015.zip
Összes JavaScript funkció létrejön < HEAD > és < /HEAD > tegek között meghatározva, pld.
<SCRIPT>
funkció színelem(elemnév,elemszín)
{
elemnév.stílus.szín = elemszín;
}
</SCRIPT>
Ezzel az oldalelem egyértelmű azonosításmentes lesz, illeszted a „id“ attribúttumot hozzá:
<h1 id="t1015" stílus="szín:#000000;">Végrehajtás JavaScriptre
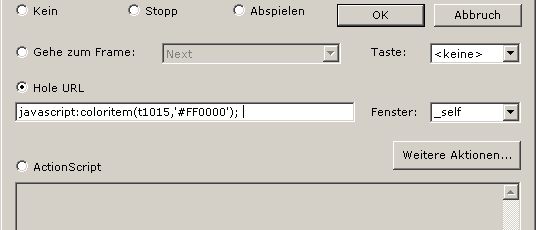
Illeszted a következő kódot „URL-t fogadó“ beviteli mezőbe „Egérkattintásnál“ ablak
javascript:színelem(t1015,'#FF0000');

Exportálod a kész flash SWF adatállományt („Adatállómány” > „Flash SWF exportálás”). Ezt az animációs adatállómányt kell ugyanabba a könyvtárba eltárolni mint a HTML adatállómányt. Illeszd az animációt az oldaladba < OBJECT > és< EMBED > tegek közé. A HTML kód autómatikusan generálodik a Flash Designerrel, ezáltal az "Adatállómány" > "HTML kód megtekintése" választod.
